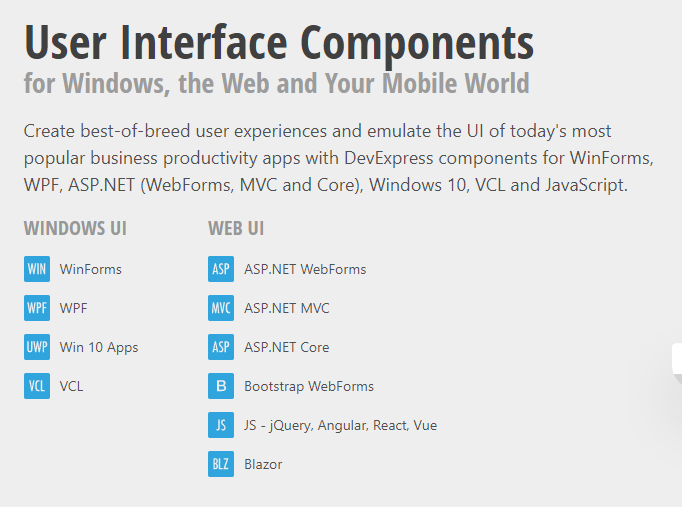
An interesting point besides the Web UI is the ability to create reports and display data on the Dashboard page.
Let's take a look at the price. I'll bring up the low price to see first what components we'll get if we pay with the lowest package.
We chose $999 per year for the .NET line, a rough estimate of the price in Thailand is about 30K ++. I'd say it's worth more than opening the FIFA or ROV package.
As for other prices You can click to see at LINK: https://www.devexpress.com/buy/net/
We can install it through Visual Studio 2019. It comes as a build in or a separate tool, depending on your aptitude.
After Setup is complete, you will get tools that look like this.
Calculation tools in DEVExpress are provided whether it be SUM, AVG, MIN, MAX or Grouping various data in SQL Query style.
Connecting to databases supports Microsoft SQL Server, Oracle, MySQL, etc.
DEVExpress Reporting is another option for report work that is very easy to develop. Just buy a low-priced license and you can create reports.
You can connect directly to the Database.
Reporting example: https://docs.devexpress.com/XtraReports/14651/get-started-with-devexpress-reporting
Development example for .NET CORE: https://demos.devexpress.com/ASPNetCore/Demo/Reporting/DrillDownReport/
Detailed Setup Method: https://docs.devexpress.com/XtraReports/401268/reporting-in-net-core-3-ctp